每张运营位中的视觉图,其实都代表着整个系统的视觉质量。不论是犄角旮旯,还是我们的开屏图、首页轮播位。
发现问题
首页头部轮播图的重要性决定了它的视觉质量不能有半点的疏忽,其中的复杂程度更是一言难尽。不仅有佳作宣传,还有各种渠道合作,有外部设计师输出,还有长期的CP支持,那么统一高质量的视觉输出更是难上加难。将疑问一一排除,我们花了长达一年的时间优化了App首页的所有,将其成为得很是精美。

然而随着时间的推移,也在不断地形成一些新的问题:
深入探索
我起初对行业的几大类运营推广图进行深入的探究,有你们所熟悉的「电商类运营推广」、「游戏类运营推广」,再加上我们的动漫运营推广。
1.电商类推广图
产品项的推广图,主要从商品属性出发,再依照产品种类、颜色、包装等来延伸品牌调性。再到我们执行层面,按照优先级大致可分为产品+文案+背景(以商品为主,文案排版为辅)。
在设计的过程中,版式可以千变万化,产品可依照需要作出不同的视角露出以及排列顺序。在大背景色的基础上,可以再次按照产品的动作露出适当地调节。在这一系列的操作过程中,一直进入保守心态的是其中的文案,万变不离其宗,讲究的是文案的排版风格。再后来的色调,细节的把控均属加分项。

2.游戏类运营推广图
游戏开服可总结为画面感版面方式推广图,运营图可按照优先级总结为:背景+文案+人物(以氛围为主)。
背景以画面方式来体现,在游戏专题上面运用更多,因为游戏有画面支持,使用高信噪比大图,带给用户视觉冲击,整体设计样式和游戏音乐混搭搭调,氛围感强。游戏注重的是沉迷式体验,在宣传图设计中仍然保持一种情境式体验。

3.动漫类运营推广图
几大门类大致地预测过一遍以后,落实到我们动漫行业,运营推广图可总结为:背景+文案+人物(以内容为主)。
现在大多数设计师针对动漫推广图的设计基本依据电商、游戏的套路来走,还不能自成一体,综合可总结为图示:

推广图,自然离不开推广素材,如下图包装行业banner图,可以看出游戏类的推广素材可以说是超过登峰造极的地步了。电商类的大多是依赖于摄影师的拍摄,以及还可以靠后期的精修来掩盖前面拍摄的不足。然而,我们动漫可以说是残垣断壁。过慢的起步,国内大多数的条漫,在人物造型并且氛围塑造上并不能超过很高的水平,在已定程度上给我们的运营图设计也带给了巨大的促使,这只是漫画市场的状况。但是漫画素材也有自己的特点,素材中有众多关于人物表情的特写,故事场景的描摹,还有人物Q版素材,这些东西可以很高地成为一个故事情境。

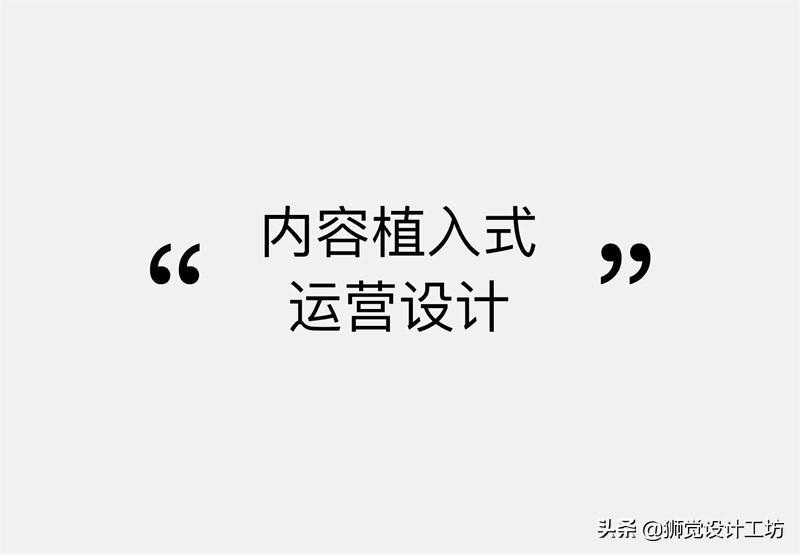
为了成为故事剧情,我在选材上和之前相比就有了显著的区别。
我会更重视人物表情、经典章节、漫画剧情、强吸引力文案,在这四方面进行挑选,这些都可以成为我的选材,我尝试着另辟新路,去再次思考我们的选材标准。

我们把这些表现技巧,假设为一个概念:「内容植入式运营设计」。
这个视觉样式,融合内容对画面进行构建。人物、文字设计皆服务于内容原本所带给的涵义,环环相扣,不再是互相孤单的存在,以达到潜移默化的宣传效果。而且,我们的推广图不只是局限于漂亮不好玩的层面,更多的是把漫画核心内容呈现出来。

以《隐藏人》这部小说运营推广图为例,了解动画大概剧情:残缺的样貌隐藏在玩偶之中,悲惨的往事隐藏于皮囊之下,夹杂在回想与现实的残忍中,人性最终爆发。看似完美犯罪背后的帮凶是天才、恶魔还是隐藏于你我身边的「他」……主打15岁以上的少男少女,是一部推理喜剧、言情、恐怖、烧脑漫。

了解背景期间,我们再重返漫画中,围绕我的四个选材范围:人物表情、经典章节、漫画剧情、足够吸引力的文案背景,在动画中进行相关的图片,对素材进行筛选。

将选中的素材,应用组合到中,加上字体设计。组合成今天这张有丰富情节的场景。

那么我们往期视觉图设计主要由三点组成:背景、人物、一句话文案。

对比一下我们往期的设计图,给用户的第一感到,这是一部女性题材的动画而已。
而后面这张图,一眼能看见与文案相结合的隐藏人物,图中男子惊讶颤抖的笑容,以及情景中的诸多场景。这张图,将小说中高潮桥段视觉化,推到用户面前。

可以看出我们在之前的作图手法中,注重的是精美,现在的做法注重的是故事情境。
在此处可以看出,精美不再是唯一的评判标准,我起初以成为故事内容为核心。

新版视觉图设计,主要由4点构成:
让用户在轮播图短短的几秒内获得到更多的情感色彩。

上图中内容与我们的功能模块(导航)配合得非常融洽,且内容的故事气氛非常独特,在此处,所谓的「内容植入式运营设计」不只是包含我们内的信息,而且容纳了我们的UI框架内的结构信息。
实践论证
案例一
这是在APP首页第二屏的位置,进行小组件试运营新版设计图,原有视觉图设计主要是作品主角加简单的背景,以及一句话文案构成。

以《黑良》这部小说运营推广图为例,了解动画大概剧情:世间流传一种秘术,可以让人养家糊口,也能富有四海,能让人权倾天下,也能让别人破人亡,号为──财术……主打15岁以上的少男少女,是一部高效、奋斗、都市漫。

了解背景期间,我们再重返漫画中,围绕我的四个选材范围,对制作素材进行筛选。

再组合到画面中,加上部分简单字体设计,组合成以下这个带有丰富情节的宣传图。

△新版视觉图设计
随着文案的加剧,我们非常重视排版的细致性,并在小小的横条内融入了更多的文案信息,包括作品名、经典文案或著名作者信息,加入与文案相关的人物、剧情,营造更极力的情感。剧增的内容信息并没有对设计师产生压力,而是有赖优质的排版营造出一种和谐的新秩序。右边是应用了「内容植入式运营设计」的新版视觉图。

案例二
接出来是一个正方形的特殊模块,这个组件运营的需求就是图要够大,且为了不一样而不一样。
潜意识里那样的意愿目的,无非就是放一张精美的大图而已。但是,我们真的不一样。
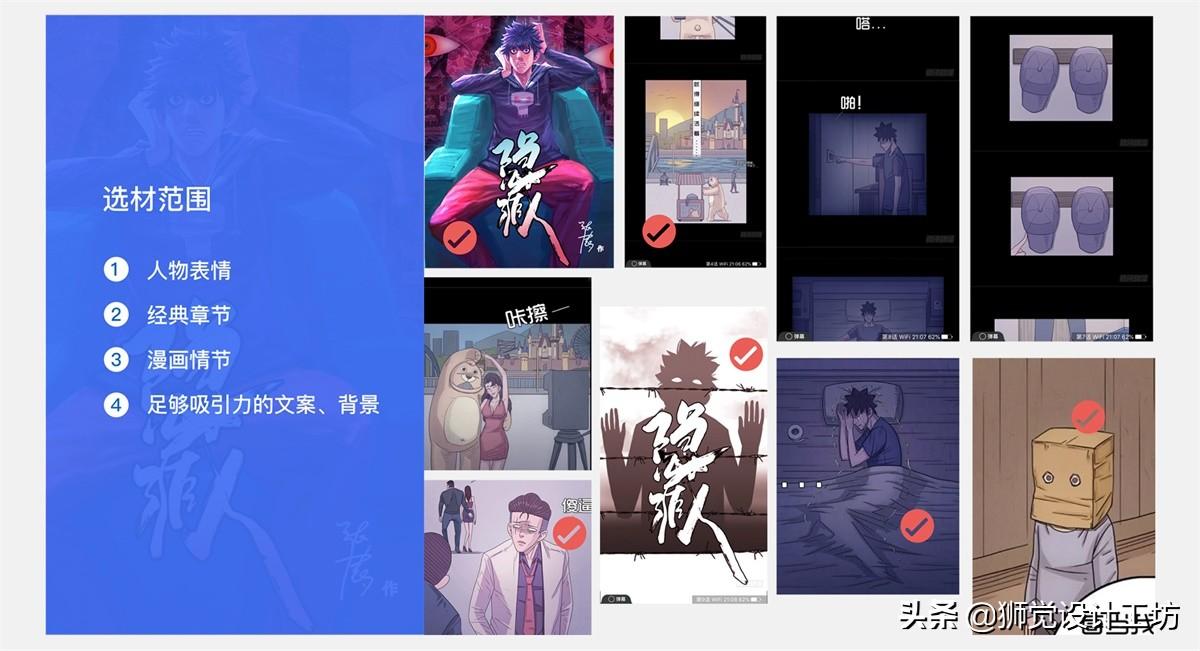
我们先来一起探讨一下原型图,眯眼看,版块细碎,在加之滑动类小型模块,细碎更为显著。除非做到顶部通栏,会稍微弥补这个缺憾。

在技术层面能够推进的前提下,首先探讨的是怎样将场景化零为整。UI层面下降不必要的层级,在内容层面,将文案与人物素材,做到图文结合,不再是互相孤单的存在。

△整个UI框架中的展现效果
在此处我又一次将「内容植入式运营设计」应用在这个组件的设计中,用不同的设计技巧融入了更多的信息元素。在对其进行设计之前,除了出于画面的考量,还探讨了后续的灵活应用。

在《女九段》的实例中,主要运用了三角稳定构图,首先使复杂的场景做到安静、均衡,并不失灵活性。作品名与人物的结合,人物置于文案之中,图文有联系、有互动。配上左边的人物介绍,杂而不乱,整个场景清晰有简练,突出重点,亦不失侧重点。

这张的构图,也和上一张完全不同。主体只有女主,且占满了场景。这里人物的布局斜着把场景一分为二,采用了「对角线构图法」,能让当时单调乏味的主体更加有运动感。同时,趣味中心点也在面部,让我们很容易就被这一双迷人的眼球所打动。并且有关人物介绍的融入,在场景中补充排版,与人物相辅相成。

在里面三个模块的不同实例中,让我们视觉模块又完成了一次更新。其实也不难看出,有些排版布局的小方法很多女孩伴也都应用过,可以说这种小方法在众多地方是可以通用的。设计原本没有对与错,有的也是适不合适。也有不少的小方法,值得我们去深挖。多一些尝试,也许能够找到合适自己,适合当前工作的小套路、小技巧。
总结
从「内容植入式运营设计」的探求挖掘过程,到这套方案的推行落地,整个过程我们尝试了这些做图方法,最终借助后台数据显示,只有我们的「内容植入式运营设计」这套方案效果是最为明显的。使运营模块数据都受到了巨大的提高,至少在现阶段是非常合适腾讯动漫的一套视觉方案,在上面的发展中,我们只是再次做更多的尝试包装行业banner图,寻求更多的更优的方案。